
Pensioenpotje
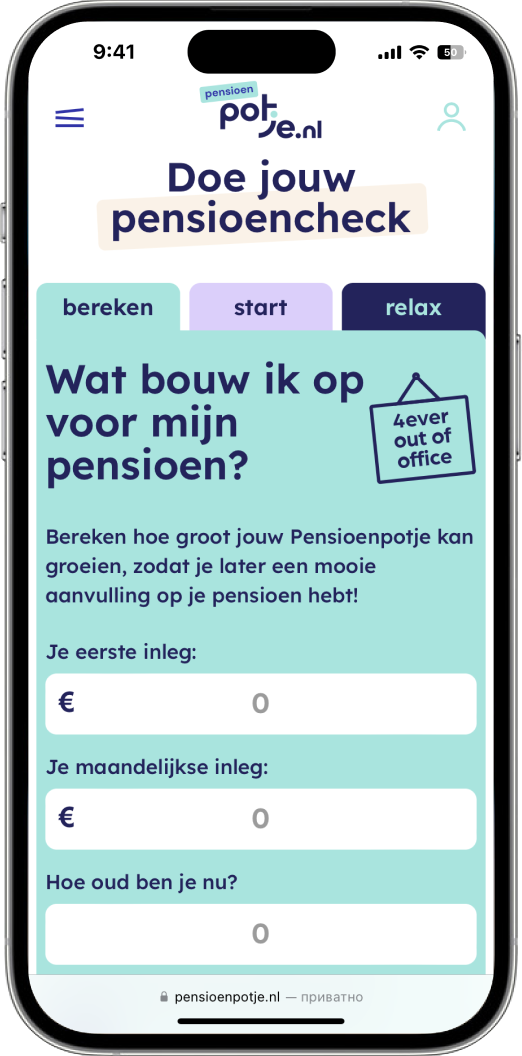
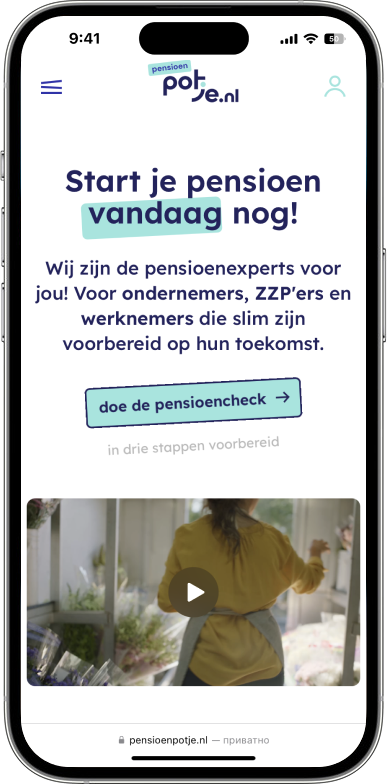
Start planning your pension today
When you are young, retirement is far from the most attractive topic to think about, associated with old age, poverty, loss of social status, etc. As a rule, only by the retirement age people begin to think about their pension. However, the sooner you start making plans for your retirement future, the higher the chances of overcoming this psychological barrier and successfully insuring yourselves in old age.