
Mejo
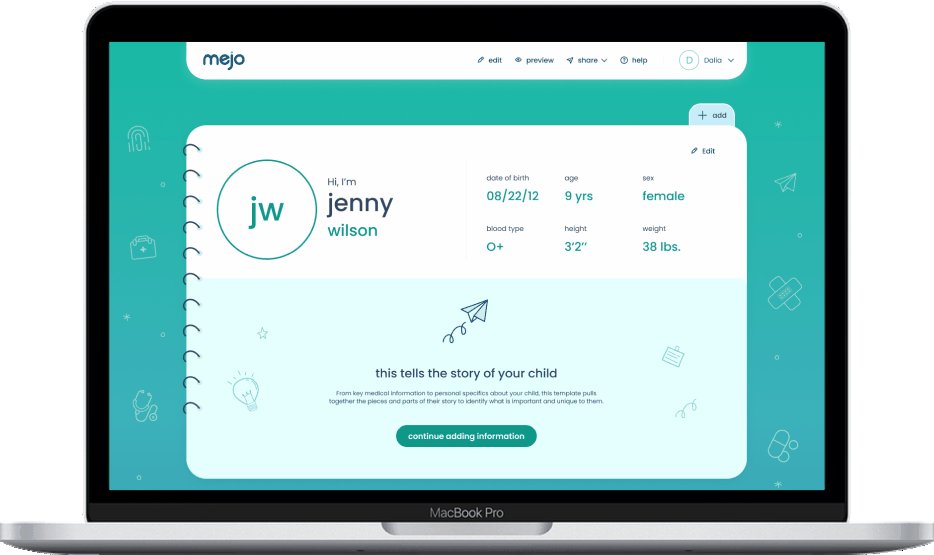
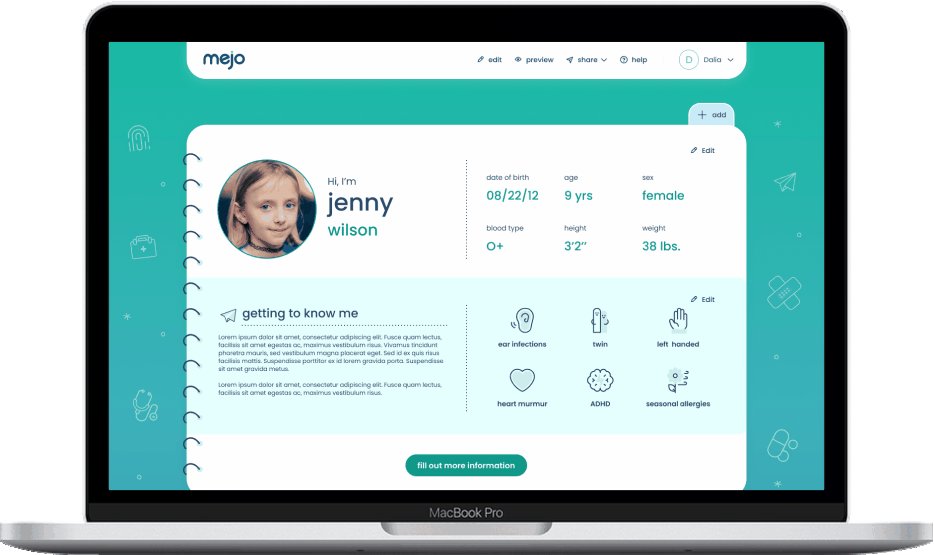
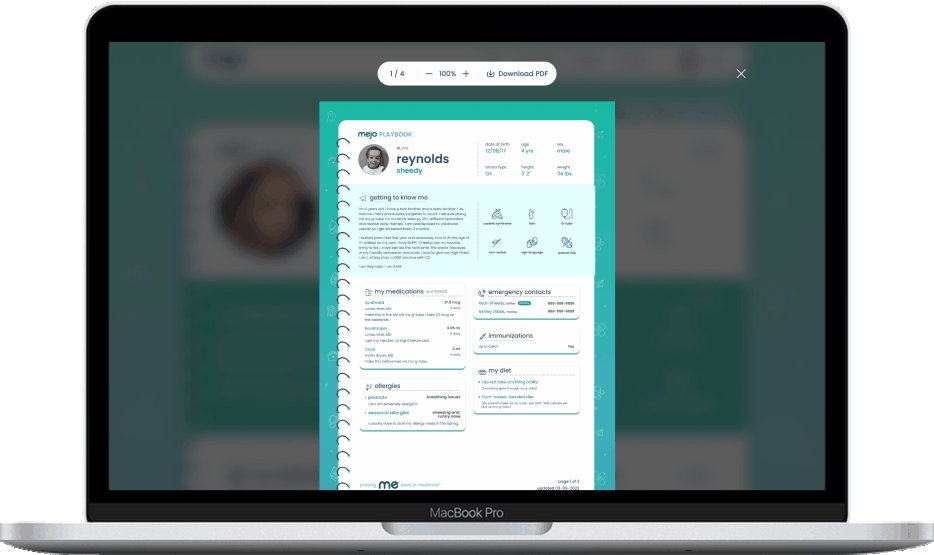
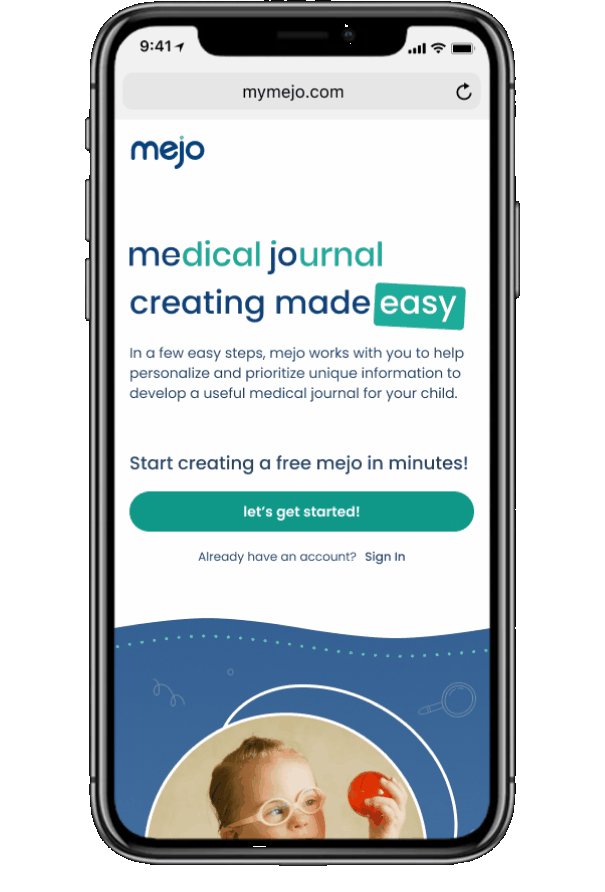
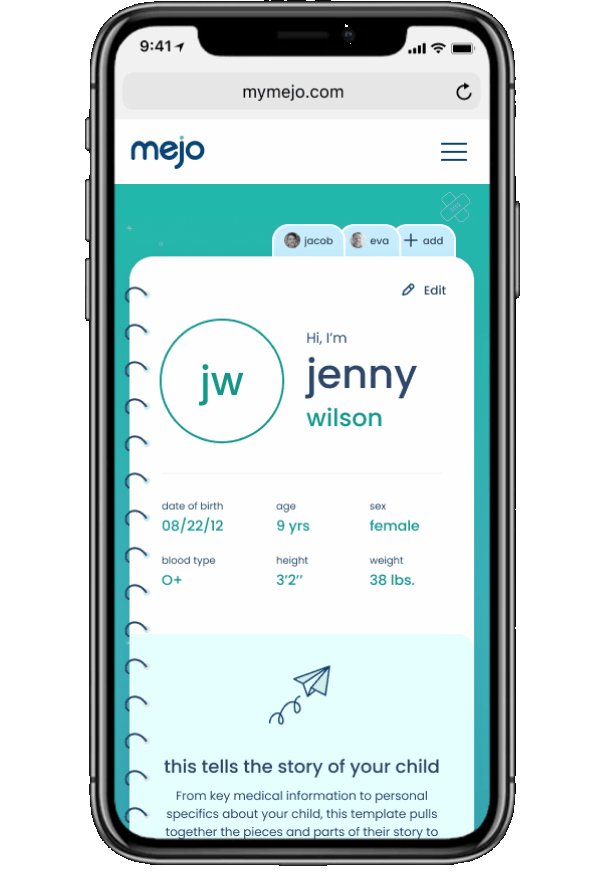
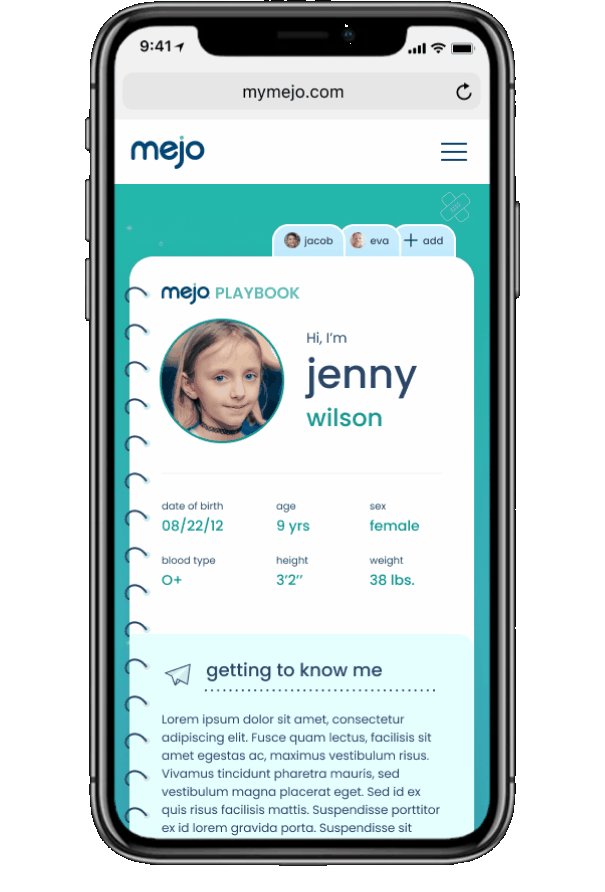
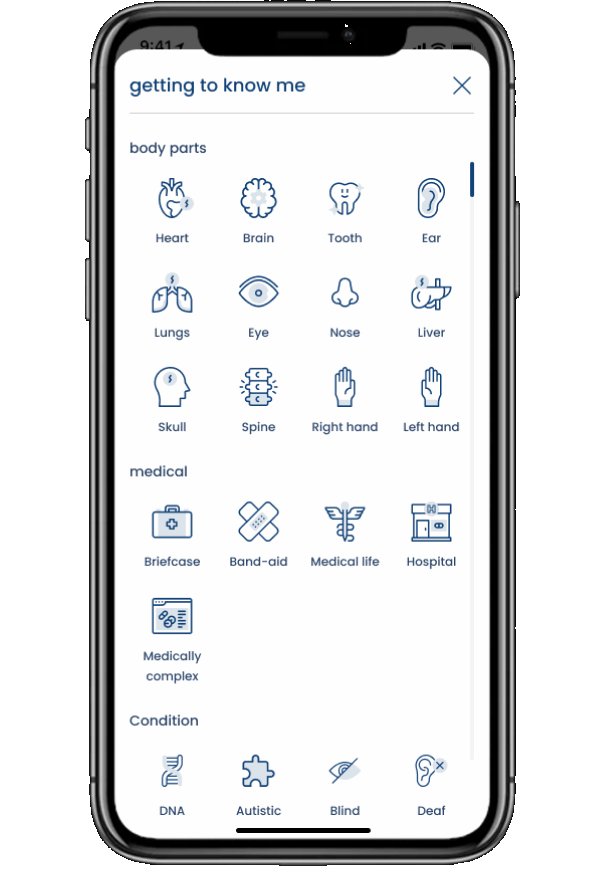
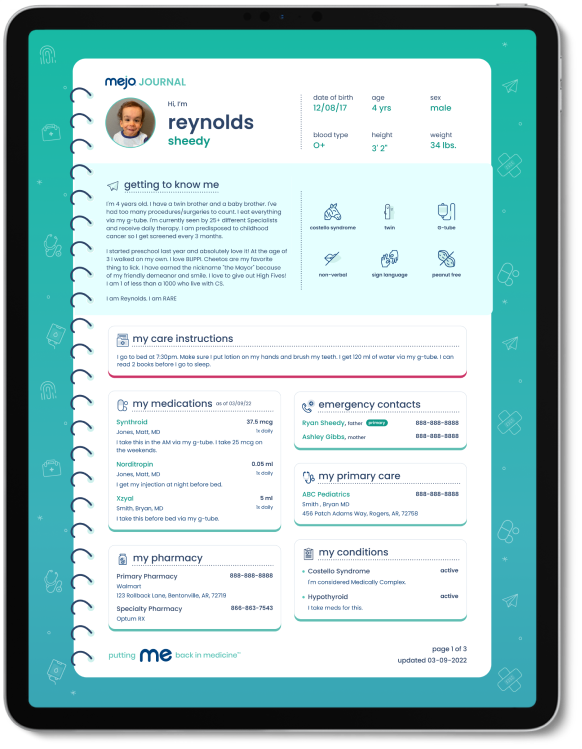
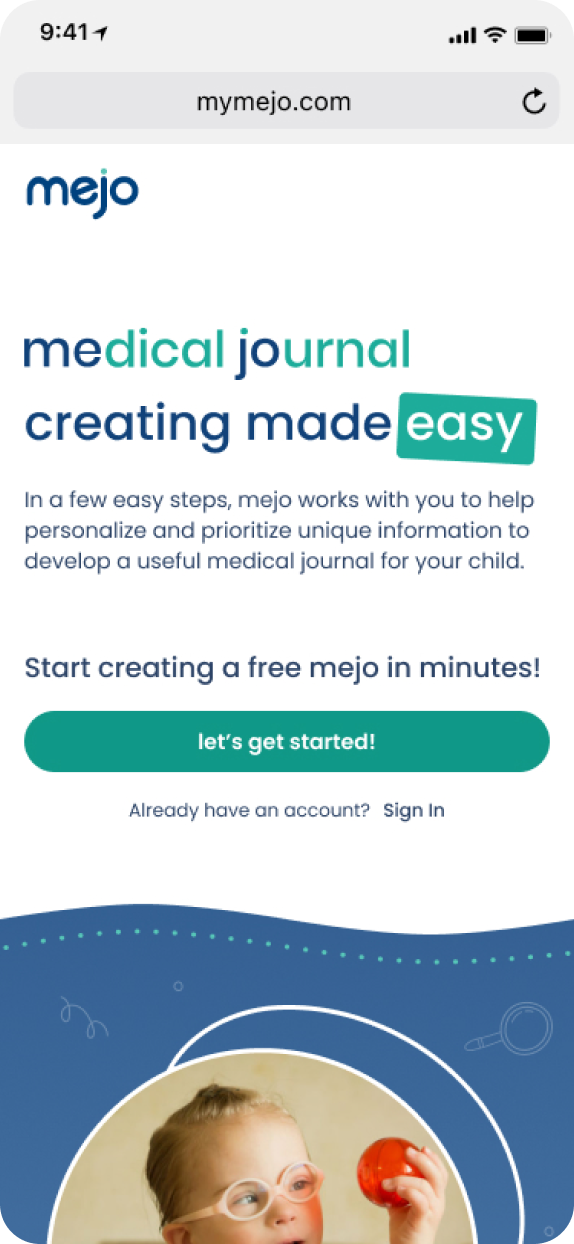
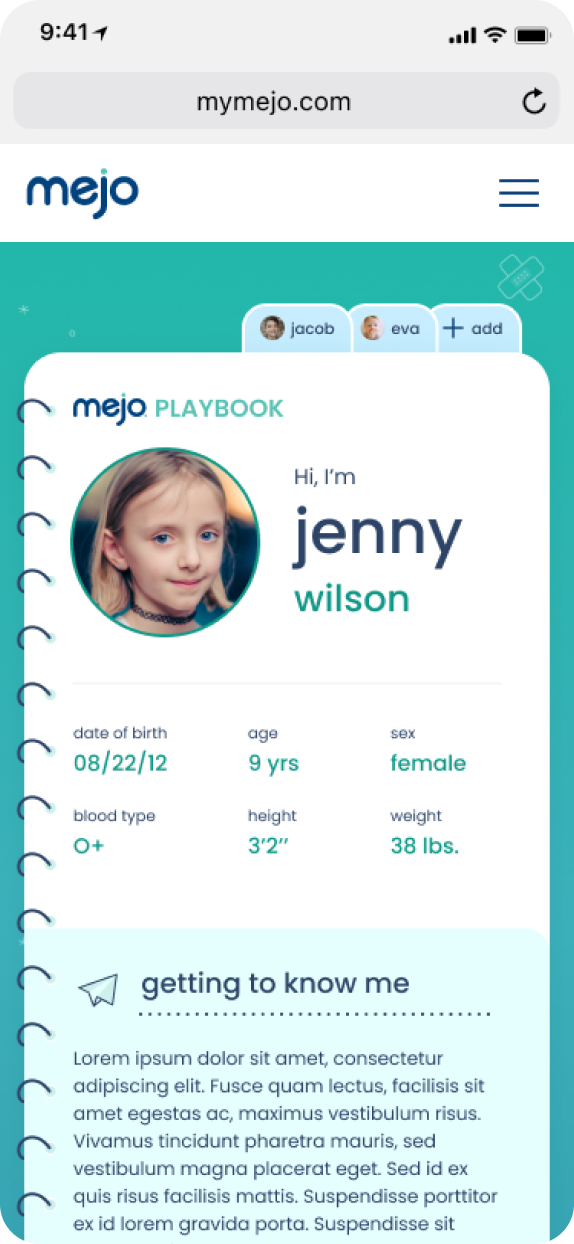
Personalize and organize medical information about your child with ease
Keeping track of a child’s medical health record is essential, as it helps to solve a number of issues, and eliminates anxiety and fear for children and caregivers. Medical information must be personalized and organized, but not scattered across numerous medical spreadsheets or platforms.